Z-PLATE.NET Tutorial Blogspot Wordpress, Tips anda Trick Seo, Busines Online,Design Template Blogspot, Emis Madrasah,BIOUN, Internet
 |
| Serch Form Stlye |
Bismillah... Setelah sekian lama tidak posting, Insya Allah pada kesmpatan ini saya akan tulis tentang tutorial cara membuat Search Form atau istilahnya Kotak Pencarian, apakah penting sebuah kotak pencarian dalam suatu web/blog? dan apa fungsi kotak pencarian tersebut? mungkin itu beberapa pertanyaan yang keluar dalam benak saya, setelah di pikir ulang ternyata kotak pencarian ini sangat bermanfaat dan penting sekali, khususnya bagi para visitor. kemarin lutfie tutorial blog baru saja memasang kotak pencarian yang berada dilsebelah kanan atas sidebar.
Untuk membuat kotak pencarian (serch form) seperti itu sangatlah mudah dan gampang, langkah pertama untuk membuat kotak pencarian dalam blogspot yaitu :
- Sobat login ke Blogger,
- Setelah itu sobat mauk ke area Design/Tata Letak Blog
- Selanjutnya sobat masuk ke area Edit HTML dan jangan lupa sobat Centang Expand Widget Templates,
- Setelah itu sobat cari kode </head>,
- Setelah ketemu tag </head>, sobat masukan kode CSS di bawah ini tepat di atas tag </head>.
<style type='text/css'>
.searchform{background: -webkit-gradient(linear, left top, left bottom, from(#000), to(#444));
background: -moz-linear-gradient(top, #000, #444);
filter: progid:DXImageTransform.Microsoft.gradient(startColorstr='#000000', endColorstr='#666666');
border-radius:20px;
-moz-border-radius:20px;
-webkit-border-radius:20px;
-webkit-box-shadow:0px 1px 0px #000;
border:1px #fff solid; display:inline-block; zoom:1; *display:inline; border:solid 1px #555; padding:3px 5px; -webkit-border-radius:20px; -moz-border-radius:20px; border-radius:20px; -webkit-box-shadow:0 1px 0px rgba(0,0,0,.1); -moz-box-shadow:0 1px 0px rgba(0,0,0,.1); box-shadow:0 1px 0px rgba(0,0,0,.1)}
.searchform input{font:normal 12px Arial,Helvetica,sans-serif}
.searchfield{background:-webkit-gradient(linear,left top,left bottom,from(#243d63),to(#1a2638)); padding:6px 6px 6px 8px; width:200px; border:solid 1px #222; outline:none; -webkit-border-radius:20px; -moz-border-radius:20px; border-radius:20px; -moz-box-shadow:inset 0 1px 3px #222; -webkit-box-shadow:inset 0 1px 3px #222; box-shadow:inset 0 1px 3px #222}
.searchbutton{color:#fff; cursor: pointer; border:solid 1px #fff; font-size:11px; height:28px; width:55px; text-shadow:0 1px 1px #222; -webkit-border-radius:20px; -moz-border-radius:20px; border-radius:20px; background: -webkit-gradient(linear, left top, left bottom, from(#4e7d0e), to(#7db72f));
background: -webkit-gradient(linear, left top, left bottom, from(#000), to(#444));
background: -moz-linear-gradient(top, #000, #444);
filter: progid:DXImageTransform.Microsoft.gradient(startColorstr='#000000', endColorstr='#666666');
}
</style>
Atau sobat bisa meletakannya diatas tag ]]></b:skin>, jika sobat meletakan diatas tag ]]></b:skin> sobat buang tag pembuka style dan penutupnya (tag </style> dan tag <style> ), jika sobat meletakan di atas tag ]]></b:skin> maka kode CSS nya sebagai berikut :
.searchform{background: -webkit-gradient(linear, left top, left bottom, from(#000), to(#444));
background: -moz-linear-gradient(top, #000, #444);
filter: progid:DXImageTransform.Microsoft.gradient(startColorstr='#000000', endColorstr='#666666');
border-radius:20px;
-moz-border-radius:20px;
-webkit-border-radius:20px;
-webkit-box-shadow:0px 1px 0px #000;
border:1px #fff solid; display:inline-block; zoom:1; *display:inline; border:solid 1px #555; padding:3px 5px; -webkit-border-radius:20px; -moz-border-radius:20px; border-radius:20px; -webkit-box-shadow:0 1px 0px rgba(0,0,0,.1); -moz-box-shadow:0 1px 0px rgba(0,0,0,.1); box-shadow:0 1px 0px rgba(0,0,0,.1)}
.searchform input{font:normal 12px Arial,Helvetica,sans-serif}
.searchfield{background:-webkit-gradient(linear,left top,left bottom,from(#243d63),to(#1a2638)); padding:6px 6px 6px 8px; width:200px; border:solid 1px #222; outline:none; -webkit-border-radius:20px; -moz-border-radius:20px; border-radius:20px; -moz-box-shadow:inset 0 1px 3px #222; -webkit-box-shadow:inset 0 1px 3px #222; box-shadow:inset 0 1px 3px #222}
.searchbutton{color:#fff; cursor: pointer; border:solid 1px #fff; font-size:11px; height:28px; width:55px; text-shadow:0 1px 1px #222; -webkit-border-radius:20px; -moz-border-radius:20px; border-radius:20px; background: -webkit-gradient(linear, left top, left bottom, from(#4e7d0e), to(#7db72f));
background: -webkit-gradient(linear, left top, left bottom, from(#000), to(#444));
background: -moz-linear-gradient(top, #000, #444);
filter: progid:DXImageTransform.Microsoft.gradient(startColorstr='#000000', endColorstr='#666666');
}
Setelah selesai terus simpan / Save
template blog sobat
Keterangan
Code CSS
- searchform : Kode CSS untuk memberi style kotak pencarian
- searchform input : Kode CSS untuk memberi style kotak input
- searchbutton : Kode CSS untuk memberi style pada tombol
Silahkan sobat ganti warna serta beckgrounnya supaya selaras dengan blog sobat. setelah itu sobat masuk ke area Design/Tata Letak Blog dan tambahkan gadget HTML/JavaScript lalu sobat masukan kode di bawah ini
<form class="searchform" method="get" action="http://lutfietutor.blogspot.com/search" >
<input class="searchfield" type="text" value="Search..." onfocus="if (this.value == 'Search...') {this.value = '';}" onblur="if (this.value == '') {this.value = 'Search...';}" name="q" />
<input class="searchbutton" type="button" value="Search" />
</form>
Sebelum di save sobat ganti tulisan yang berwana merah (http://lutfietutor.blogspot.com/) dengan alamat blog sobat.
Disini saya mempunyai beberapa Style Search Form dengan Menggunaka CSS3.
CSS Search Form Warna Merah
 |
| Search Form Merah |
<style type='text/css'>
.searchform{background: -webkit-gradient(linear, left top, left bottom, from(#aa1317), to(#ed1c24));
background: -moz-linear-gradient(top, #aa1317, #ed1c24);
filter: progid:DXImageTransform.Microsoft.gradient(startColorstr='#aa1317', endColorstr='#ed1c24');
border-radius:20px;
-moz-border-radius:20px;
-webkit-border-radius:20px;
-webkit-box-shadow:0px 1px 0px #000;
border:1px #fff solid; display:inline-block; zoom:1; *display:inline; border:solid 1px #555; padding:3px 5px; -webkit-border-radius:20px; -moz-border-radius:20px; border-radius:20px; -webkit-box-shadow:0 1px 0px rgba(0,0,0,.1); -moz-box-shadow:0 1px 0px rgba(0,0,0,.1); box-shadow:0 1px 0px rgba(0,0,0,.1)}
.searchform input{font:normal 12px Arial,Helvetica,sans-serif}
.searchfield{background:-webkit-gradient(linear,left top,left bottom,from(#243d63),to(#1a2638)); padding:6px 6px 6px 8px; width:200px; border:solid 1px #222; outline:none; -webkit-border-radius:20px; -moz-border-radius:20px; border-radius:20px; -moz-box-shadow:inset 0 1px 3px #222; -webkit-box-shadow:inset 0 1px 3px #222; box-shadow:inset 0 1px 3px #222}
.searchbutton{color:#fff; cursor: pointer; border:solid 1px #fff; font-size:11px; height:28px; width:55px; text-shadow:0 1px 1px #222; -webkit-border-radius:20px; -moz-border-radius:20px; border-radius:20px; background: -webkit-gradient(linear, left top, left bottom, from(#4e7d0e), to(#7db72f));
background: -webkit-gradient(linear, left top, left bottom, from(#aa1317), to(#ed1c24));
background: -moz-linear-gradient(top, #aa1317, #ed1c24);
filter: progid:DXImageTransform.Microsoft.gradient(startColorstr='#aa1317', endColorstr='#ed1c24');
}
</style>
CSS Search Form Warna Hitam
 |
| Search Form Hitam |
<style type='text/css'>
.searchform{background: -webkit-gradient(linear, left top, left bottom, from(#000), to(#444));
background: -moz-linear-gradient(top, #000, #444);
filter: progid:DXImageTransform.Microsoft.gradient(startColorstr='#000000', endColorstr='#666666');
border-radius:20px;
-moz-border-radius:20px;
-webkit-border-radius:20px;
-webkit-box-shadow:0px 1px 0px #000;
border:1px #fff solid; display:inline-block; zoom:1; *display:inline; border:solid 1px #555; padding:3px 5px; -webkit-border-radius:20px; -moz-border-radius:20px; border-radius:20px; -webkit-box-shadow:0 1px 0px rgba(0,0,0,.1); -moz-box-shadow:0 1px 0px rgba(0,0,0,.1); box-shadow:0 1px 0px rgba(0,0,0,.1)}
.searchform input{font:normal 12px Arial,Helvetica,sans-serif}
.searchfield{background:-webkit-gradient(linear,left top,left bottom,from(#243d63),to(#1a2638)); padding:6px 6px 6px 8px; width:200px; border:solid 1px #222; outline:none; -webkit-border-radius:20px; -moz-border-radius:20px; border-radius:20px; -moz-box-shadow:inset 0 1px 3px #222; -webkit-box-shadow:inset 0 1px 3px #222; box-shadow:inset 0 1px 3px #222}
.searchbutton{color:#fff; cursor: pointer; border:solid 1px #fff; font-size:11px; height:28px; width:55px; text-shadow:0 1px 1px #222; -webkit-border-radius:20px; -moz-border-radius:20px; border-radius:20px; background: -webkit-gradient(linear, left top, left bottom, from(#4e7d0e), to(#7db72f));
background: -webkit-gradient(linear, left top, left bottom, from(#000), to(#444));
background: -moz-linear-gradient(top, #000, #444);
filter: progid:DXImageTransform.Microsoft.gradient(startColorstr='#000000', endColorstr='#666666');}
</style>
CSS Search Form Warna Biru
 |
| Search Form Biru |
<style type='text/css'>
.searchform{background: -webkit-gradient(linear, left top, left bottom, from(#0078a5), to(#00adee));
background: -moz-linear-gradient(top, #0078a5, #00adee);
filter: progid:DXImageTransform.Microsoft.gradient(startColorstr='#0078a5', endColorstr='#00adee');
border-radius:20px;
-moz-border-radius:20px;
-webkit-border-radius:20px;
-webkit-box-shadow:0px 1px 0px #000;
border:1px #fff solid; display:inline-block; zoom:1; *display:inline; border:solid 1px #555; padding:3px 5px; -webkit-border-radius:20px; -moz-border-radius:20px; border-radius:20px; -webkit-box-shadow:0 1px 0px rgba(0,0,0,.1); -moz-box-shadow:0 1px 0px rgba(0,0,0,.1); box-shadow:0 1px 0px rgba(0,0,0,.1)}
.searchform input{font:normal 12px Arial,Helvetica,sans-serif}
.searchfield{background:-webkit-gradient(linear,left top,left bottom,from(#243d63),to(#1a2638)); padding:6px 6px 6px 8px; width:200px; border:solid 1px #222; outline:none; -webkit-border-radius:20px; -moz-border-radius:20px; border-radius:20px; -moz-box-shadow:inset 0 1px 3px #222; -webkit-box-shadow:inset 0 1px 3px #222; box-shadow:inset 0 1px 3px #222}
.searchbutton{color:#fff; cursor: pointer; border:solid 1px #fff; font-size:11px; height:28px; width:55px; text-shadow:0 1px 1px #222; -webkit-border-radius:20px; -moz-border-radius:20px; border-radius:20px; background: -webkit-gradient(linear, left top, left bottom, from(#4e7d0e), to(#7db72f));
background: -webkit-gradient(linear, left top, left bottom, from(#0078a5), to(#00adee));
background: -moz-linear-gradient(top, #0078a5, #00adee);
filter: progid:DXImageTransform.Microsoft.gradient(startColorstr='#0078a5', endColorstr='#00adee');}</style>
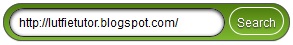
CSS Search Form Warna Hijau
 |
| Search form Hijau |
<style type='text/css'>
.searchform{background: -webkit-gradient(linear, left top, left bottom, from(#4e7d0e), to(#7db72f));
background: -moz-linear-gradient(top, #4e7d0e, #7db72f);
filter: progid:DXImageTransform.Microsoft.gradient(startColorstr='#4e7d0e', endColorstr='#7db72f');
border-radius:20px;
-moz-border-radius:20px;
-webkit-border-radius:20px;
-webkit-box-shadow:0px 1px 0px #000;
border:1px #fff solid; display:inline-block; zoom:1; *display:inline; border:solid 1px #555; padding:3px 5px; -webkit-border-radius:20px; -moz-border-radius:20px; border-radius:20px; -webkit-box-shadow:0 1px 0px rgba(0,0,0,.1); -moz-box-shadow:0 1px 0px rgba(0,0,0,.1); box-shadow:0 1px 0px rgba(0,0,0,.1)}
.searchform input{font:normal 12px Arial,Helvetica,sans-serif}
.searchfield{background:-webkit-gradient(linear,left top,left bottom,from(#243d63),to(#1a2638)); padding:6px 6px 6px 8px; width:200px; border:solid 1px #222; outline:none; -webkit-border-radius:20px; -moz-border-radius:20px; border-radius:20px; -moz-box-shadow:inset 0 1px 3px #222; -webkit-box-shadow:inset 0 1px 3px #222; box-shadow:inset 0 1px 3px #222}
.searchbutton{color:#fff; cursor: pointer; border:solid 1px #fff; font-size:11px; height:28px; width:55px; text-shadow:0 1px 1px #222; -webkit-border-radius:20px; -moz-border-radius:20px; border-radius:20px; background: -webkit-gradient(linear, left top, left bottom, from(#4e7d0e), to(#7db72f));
background: -moz-linear-gradient(top, #4e7d0e, #7db72f);
filter: progid:DXImageTransform.Microsoft.gradient(startColorstr='#4e7d0e', endColorstr='#7db72f');}
</style>
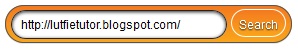
CSS Search Form Warna Orange
 |
| Search form Orenge |
<style type='text/css'>
.searchform{background: -webkit-gradient(linear, left top, left bottom, from(#f47a20), to(#faa51a));
background: -moz-linear-gradient(top, #f47a20, #faa51a);
filter: progid:DXImageTransform.Microsoft.gradient(startColorstr='#f47a20', endColorstr='#faa51a');
border-radius:20px;
-moz-border-radius:20px;
-webkit-border-radius:20px;
-webkit-box-shadow:0px 1px 0px #000;
border:1px #fff solid; display:inline-block; zoom:1; *display:inline; border:solid 1px #555; padding:3px 5px; -webkit-border-radius:20px; -moz-border-radius:20px; border-radius:20px; -webkit-box-shadow:0 1px 0px rgba(0,0,0,.1); -moz-box-shadow:0 1px 0px rgba(0,0,0,.1); box-shadow:0 1px 0px rgba(0,0,0,.1)}
.searchform input{font:normal 12px Arial,Helvetica,sans-serif}
.searchfield{background:-webkit-gradient(linear,left top,left bottom,from(#243d63),to(#1a2638)); padding:6px 6px 6px 8px; width:200px; border:solid 1px #222; outline:none; -webkit-border-radius:20px; -moz-border-radius:20px; border-radius:20px; -moz-box-shadow:inset 0 1px 3px #222; -webkit-box-shadow:inset 0 1px 3px #222; box-shadow:inset 0 1px 3px #222}
.searchbutton{color:#fff; cursor: pointer; border:solid 1px #fff; font-size:11px; height:28px; width:55px; text-shadow:0 1px 1px #222; -webkit-border-radius:20px; -moz-border-radius:20px; border-radius:20px; background: -webkit-gradient(linear, left top, left bottom, from(#4e7d0e), to(#7db72f));
background: -webkit-gradient(linear, left top, left bottom, from(#f47a20), to(#faa51a));
background: -moz-linear-gradient(top, #f47a20, #faa51a);
filter: progid:DXImageTransform.Microsoft.gradient(startColorstr='#f47a20', endColorstr='#faa51a');}
</style>
CSS Search Form Warna Putih Abu Abu
 |
| Search form Abu Abu |
<style type='text/css'>
.searchform{background: -webkit-gradient(linear, left top, left bottom, from(#ededed), to(#fff));
background: -moz-linear-gradient(top, #ededed, #fff);
filter: progid:DXImageTransform.Microsoft.gradient(startColorstr='#ededed', endColorstr='#ffffff');
border-radius:20px;
-moz-border-radius:20px;
-webkit-border-radius:20px;
-webkit-box-shadow:0px 1px 0px #000;
border:1px #fff solid; display:inline-block; zoom:1; *display:inline; border:solid 1px #555; padding:3px 5px; -webkit-border-radius:20px; -moz-border-radius:20px; border-radius:20px; -webkit-box-shadow:0 1px 0px rgba(0,0,0,.1); -moz-box-shadow:0 1px 0px rgba(0,0,0,.1); box-shadow:0 1px 0px rgba(0,0,0,.1)}
.searchform input{font:normal 12px Arial,Helvetica,sans-serif}
.searchfield{background:-webkit-gradient(linear,left top,left bottom,from(#243d63),to(#1a2638)); padding:6px 6px 6px 8px; width:200px; border:solid 1px #222; outline:none; -webkit-border-radius:20px; -moz-border-radius:20px; border-radius:20px; -moz-box-shadow:inset 0 1px 3px #222; -webkit-box-shadow:inset 0 1px 3px #222; box-shadow:inset 0 1px 3px #222}
.searchbutton{color:#000; cursor: pointer; border:solid 1px #000; font-size:11px; height:28px; width:55px; text-shadow:0 1px 1px #222; -webkit-border-radius:20px; -moz-border-radius:20px; border-radius:20px; background: -webkit-gradient(linear, left top, left bottom, from(#4e7d0e), to(#7db72f));
background: -webkit-gradient(linear, left top, left bottom, from(#f47a20), to(#faa51a));
background: -webkit-gradient(linear, left top, left bottom, from(#ededed), to(#fff));
background: -moz-linear-gradient(top, #ededed, #fff);
filter: progid:DXImageTransform.Microsoft.gradient(startColorstr='#ededed', endColorstr='#ffffff');}
</style>
Oke sobat, sampai disini dulu postingan tentang Style CSS3 Seach Form, semoga bermanfaat, Good Luck Happy Blogging