Setelah saya posting tentang cara Setting Feed, cara Posting dan yang lainnya pada postingan ini saya akan membahas sedikit tentang Template Designer Blogspot. Alhamdulillah sekarang kita tidak repot lagi untuk mebuat dan merancang template karena blogspot sudah menyediakan fasilitas untuk membuat template sendiri.
Jika anda ingin mengganti template blogspot hasil downloadan itu caranya mudah anda tinggal kilik Tab Edit HTML dan anda buka hasil download anda tersebut. lalu anda vastekan script template yang anda punya, dan jangan lupa anda backup dulu template blog anda takut takut ada kesalahan dan tidak sesuai dengan template blog yang anda miliki.
CaraBackup template blog anda tinggal Klik Download Full Template, setelah di backup template nya, anda Copy (CTR + C) template hasil downloadan dan vaste (CTR + V) di kotak yang ada lihat gambar di bawah jika kita malas menghapusnya anda tinggal tekan CTRL + A lalu anda tekan lagi CTR + V dan Save Template. dan jangan lupa anda Klik Expand Widget Template supaya semua script template yang ada terlihat semuanya. atau anda bisa klik Browse unutk mencari letak template yang sudah anda download tadi. kalo sudah ketemu anda klik Upload. untuk langkah langkahnya nanti saya akan bahas pada postingan lain.
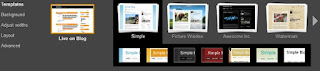
Sekarang kita kembali ke Template Designer, setelah anda masuk dan di sambut dengan tampilan seperti di bawah
 |
| Design Template Blogspot |
Pada tampilan ini anda tinggal memilih template yang anda suka dan sesuai dengan blog yang anda buat. disana ada beberapa pilihan diantarany : Simple Template, Picture Window Template, Awesome Inc Template, Water Mark Template, Ethereal Template dan Travel Template. anda tinggal klik saja unutk memilih template design. setelah pas dan cocok dengan blog anda langkah selanjutnya atur background blog anda dengan memilih Tab Bcakground
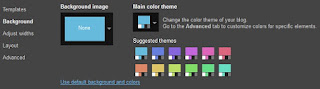
Pada tab ini anda bisa memilih backgrund untuk blog anda silahkan anda setting sendiri sesuiakan dengan selera warna yang anda kehendaki. langkah selanjutnya anda klik tab Adjust Width
 |
| Tab Background Blogger Design |
Baca Juga
- Download Adobe Photoshop Cc 2018
- Template Voucher Hotspot Mikrotik Gradasi
- Cara Membuat Template Voucher Hotspot Mikrotik
- Template Voucher Mikrotik Versi cdr (Corel Draw)
- Pagar Tralis 3D Sket Up Material
- Template Login Page Hotspot PSB
- Kumpulan DP Malam Minggu Bergerak
- Teknologi Tanam Mina Padi Pada Tanah Persawahan
- Pemandangan Indah Gua Melissani Yunani
- Sinkronisasi Waktu Otomatis di Routerboard
- Download Vektor Template Maulid
- Login Page Mikrotik Dengan Kode Voucher Only
- Template Login Page Hotspot Bulan Ramadan
- Cara Membuat Handscroll Image Di Blog
- Cara Menyisipkan Formulir Google Doc di Blog
- Tri Angle Label Cloud Blogspot
- Cara Mudah Menghilangkan Navbar Di Blogger
- Download PhotoRed Blogger Template
 |
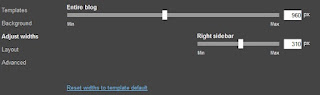
| Setting Lebar body dan Sidebar Blogspot |
Pada tab ini rekan rekan bisa mengatur lebar blog anda. caranya mudah anda tinggal menggeser kursor yang ada, untuk mengatur lebar blog anda geser Entire Blog dan untuk Side Bar anda pilih yang side bar. untuk minimal lebar blog anda yaitu 500 px dan untuk maximalnya 1500 px silahkan anda atur sesuikan dengan kebutuhan blog anda. tersukan? mari kita teruskan ke tab selanjutnya yaitu tab untuk layout atau halaman.
 |
| Setting Body dan Footer Layout Blogspot |
 |
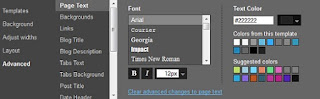
| Advanced Setting Template Blogspot |














Mantab nih, ditunngu postingan mengenai page navigation 1 2 3 4, thanks kang Lutfie
BalasHapusmantap gan. boleh copas ga?
BalasHapus